この記事の目的
皆さんこんにちは、ズーチーです!
いつもDIY関連の記事を書いていますが、今回はブログ運営改善編です!
というのも3Dプリンター等のお勉強は進むのですが、ブログの見栄えや設定等は全く力を入れておらず・・・
よりわかりやすく情報を伝えていくためにもブログ運営についても色々と改善していこうと思い立ちました!
※本音は夏休みに3Dプリンターのない環境にいたので、やることなくて・・・
で今までロクに見ていなかった Google Search Console を見てみたら・・・

え、なにこれ??
モバイルページで良好なURLありませんって言われても読者さんほとんどモバイルなんですけど・・・???
内容を調べてみると・・・

“LCPの問題:2.5秒超(モバイル)” の問題が半数以上の記事で検出されていました!!!
色々調べたところ、この問題は一言で言うと
モバイルサイトの表示速度が遅いぞ!!!
ということみたいです。
確かにこれは読者さん目線だとイラッとしますし問題ですね。
せっかくGoogleさんが指摘してくれていますので、色々調べて改善に取り組みました!!
というわけで
今回はLCP問題の改善方法を紹介します!
具体的にはWebページのスピードに関してスコア表示して判定してくれる PageSpeed Insight というサイトがあるので、そのスコアを指標として
33点→95点の超大幅スコアアップ
を実現できました!!

同じような問題を抱えている方は参考にしていただければと思います!
①PageSpeed Insight のスコア確認
先ずは現状の問題に対して、PageSpeed Insight でスコアを確認してみます!
1. PageSpeed Insight にアクセスする
2. 検索窓に調べたいブログ記事のURLを貼り付ける
今回は以下の記事で検証を行います!

3.分析をクリックする
これだけです!!すると・・・
こんな感じでスコアが出てきます!!

52点・・・まぁ低そうな値ですね!時間帯によっては33点の時もありました・・・
良好とされるのは90点以上ですので、そこを目指していきます!!
スコアの少し下に原因がたくさん書いてあり、それらに適切に対応することでスコアが改善していきます!
私の場合、主に以下2点が問題だったようです。
- 使用していない JavaScript の削減
- レンダリングを妨げるリソースの除外
それぞれの説明内容を見ていくと
使用していない JavaScript の削減
使用していない JavaScript の削減使用していない JavaScript を減らして、必要になるまでスクリプトの読み込みを遅らせると、ネットワークの通信量を減らすことができます。
レンダリングを妨げるリソースの除外
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
となっています。
要するにページを表示する際に、どんなことに時間使って遅くなっているか?を教えてくれていて、
JavaScriptの読み込みで時間をいっぱい使っているよ!というメッセージですね。
これらの改善には、
サイトの初回表示時の読み込み内容の一部分を遅らせて表示する(遅延読み込み)
という対応方法が定番なようです。
なんかとっても難しそうですが、プラグインを使えばとっても簡単に遅延設定ができます。
今回は以下の2つのプラグインを使用して劇的にスコアが改善しました!
- Flying Scripts
- Autoptimize
早速設定手順について紹介していきます!
②Flying Scriptsの設定
まずは Flying Scripts の設定からです!
Flying Scripts というプラグインは、指定したJavaScriptファイル(.jsファイル)を読み飛ばしてくれるツールです。
.jsファイル名ってなんぞや?ってとこですが、JavaScriptで書かれたファイルのことです。
webページの読み込み時に、不要な読み込みを後回しにすることで表示速度を改善するのですね!
もちろん何らかの動きがあった場合や、指定時間経過後は従来通りの読み込みがされるので安心です!
1.プラグインの有効化
WordPressの管理画面から プラグイン → 新規追加 で Flying Scripts を検索し、今すぐインストール → 有効化 の順にクリックします。

2.Flying Scriptsの設定
次に、プラグインの設定をしていきます!
WordPressの管理画面から 設定 → Flying Scripts を選択します。
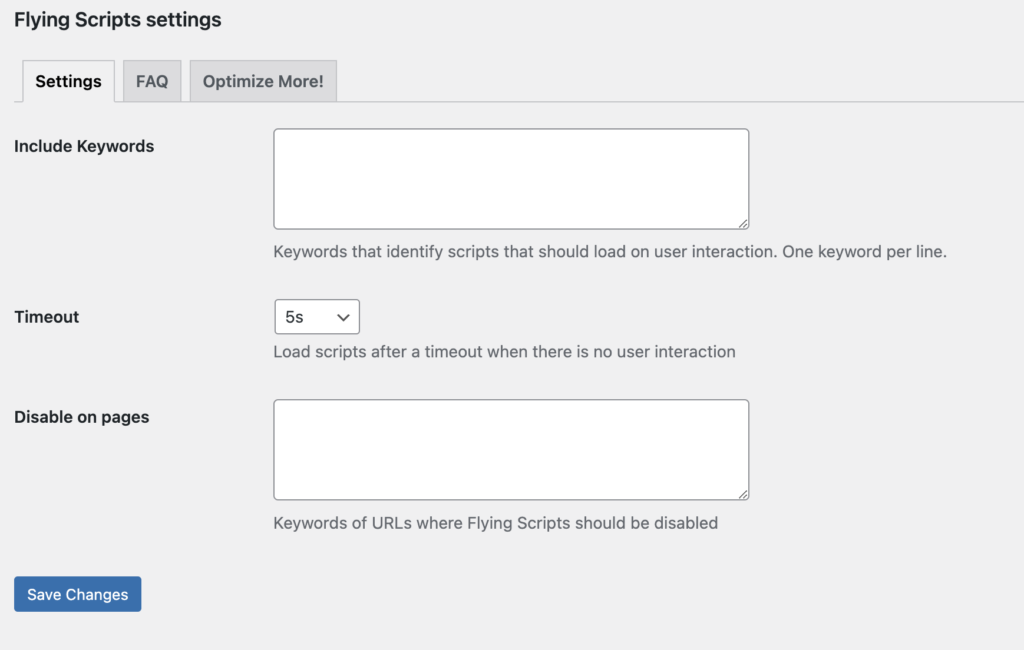
以下のような画面が出てくるので、 Include Keywords 欄に .jsファイル名 を入力します。

.jsファイル名は、PageSpeed Insight の 使用していないJavaScriptの削減タブのURL欄に記載されている 〇〇.js または gtug を記載します。
具体的には以下のようなものです。
- adsbygoogle.js
- gtag
- twitter.com/widgets.js
- swiper.min.js
次に Timeout の秒数設定を行います。
これは何秒たったら読み飛ばした.jsファイルを読み込むか?という設定です。
基本的にデフォルトの5sのままで良いと思いますが、私はスコアに影響しない範囲で早めに再読み込みしたかったので4sで設定しています!
最後に、SaveChange をクリックして設定完了です!
ではこの状態で先ほどと同じURLに対してPageSpeed Insight でスコアを確認してみます!!
結果は・・・91点!!!

とっても簡単な設定でしたが、劇的にスコアが改善しました!!!
これだけでも目標達成ではありますが、レンダリングを妨げるリソースの除外 項目に対しても有効なプラグインがある為そちらも設定してみます!
②Autoptimizeの設定
ではプラグイン Autoptimize の設定です!
Autoptimize というプラグインは、JavaScriptだけでなく、CSSや画像表示についても自動で最適化をしてくれるプラグインです。公式サイトには以下のような説明がありますね。
Autoptimize は本当に簡単にサイトを最適化します。スクリプトとスタイルを連結、最小化 (Minify)、キャッシュし、標準ではページの先頭に挿入される CSS を、クリティカル CSS (重要な CSS) としてインライン化したり、連結した完全な CSS を遅延させたり、スクリプトをページの末端に移動し遅延させたり、また HTML を最小化することが可能です。ほかにも画像の最適化と遅延読み込み (WebP と AVIF 形式に対応)、Google フォントの最適化、非同期で未連結の Javascript の処理 (async 属性)、WordPress コアの絵文字の残骸の除去ができます。
1.プラグインの有効化
先ほどと同様に、Wordpressの管理画面から プラグイン → 新規追加 で Autoptimize を検索し、今すぐインストール → 有効化 の順にクリックします。

2.Autoptimizeの設定
次に、プラグインの設定をしていきます!
WordPressの管理画面から 設定 → Autoptimize を選択します。
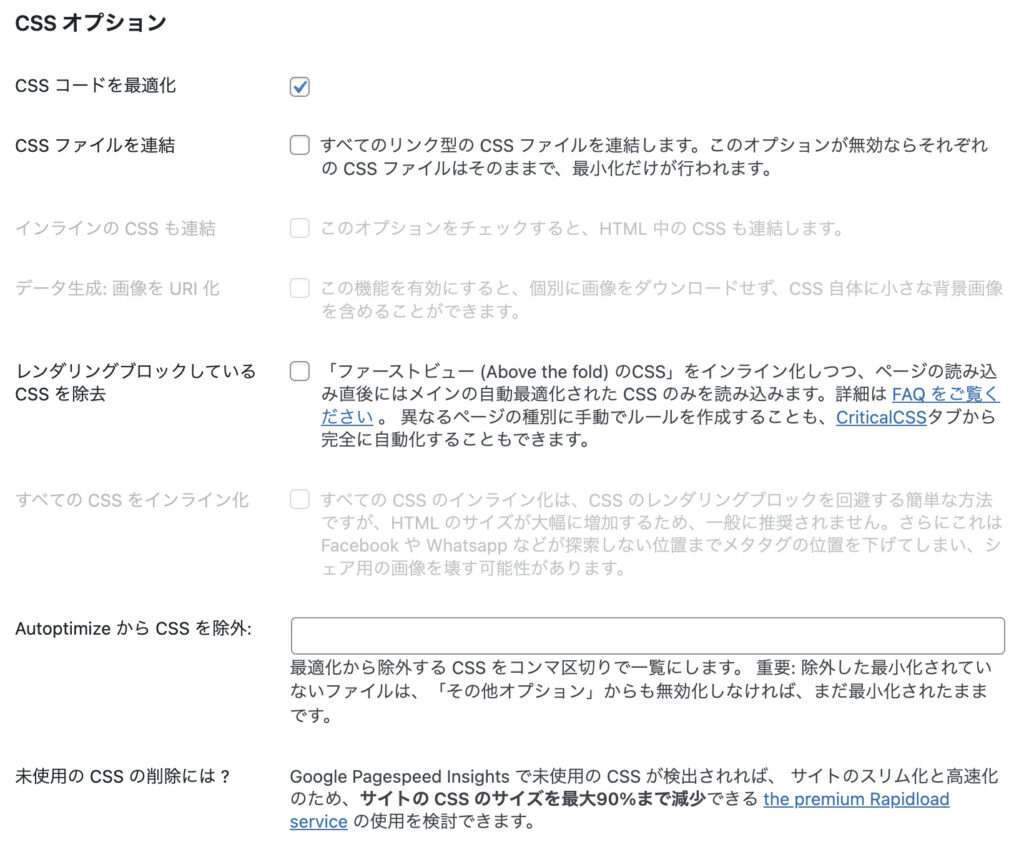
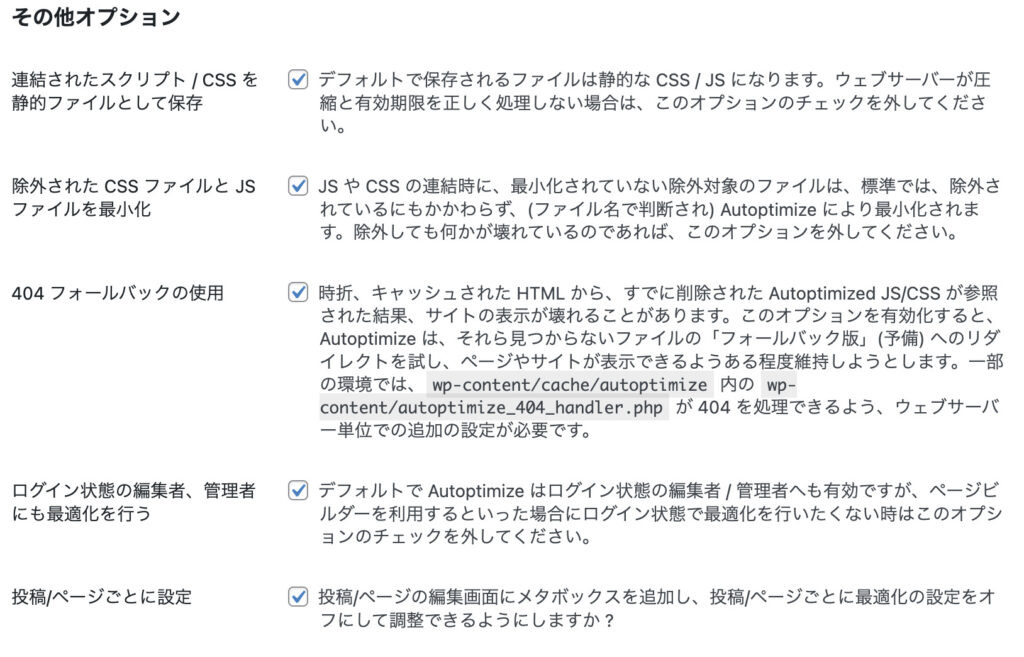
JS、CSS&HTMLタブ内をそれぞれ以下画像のように選択していきます!私の場合は他の項目を選択するとスコアが下がったので以下のように絞って選択しています!!
■JavaScript オプション

■CSS オプション

■HTML オプション

■その他オプション

上記にチェックを入れたのち、変更の保存とキャッシュの削除 をクリックします。
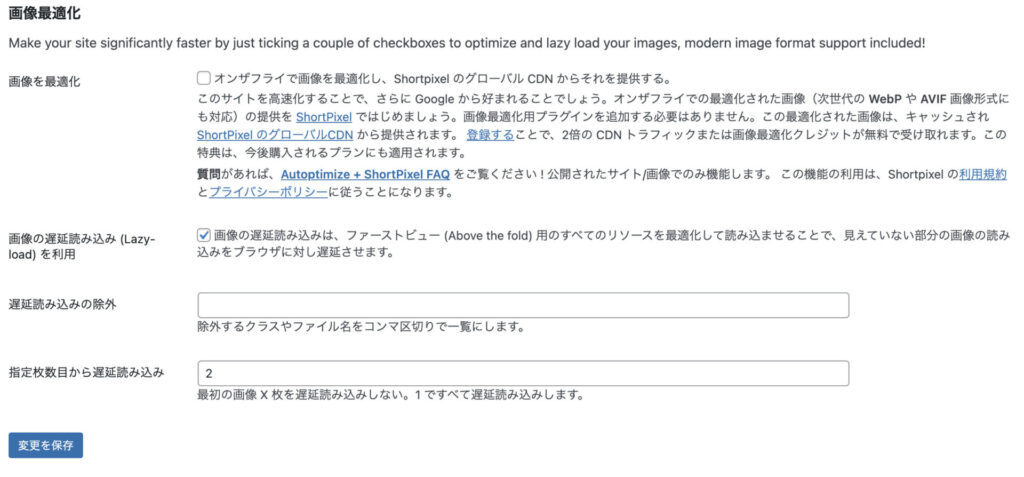
同様に、画像タブに対しても以下設定を行います。
■画像最適化

上記にチェックを入れて、 変更の保存 をクリックします。
以上で設定は完了です!!
ではこの状態で先ほどと同じURLに対してPageSpeed Insight でスコアを確認してみます!!
結果は・・・95点!!!

僅かではありますが、先ほどより更にスコアが改善しました!!!
ちなみに、Flying Scripts を設定しない状態でのスコアは52点→55点でした!
私の場合はこちらはあまり効かないみたいですね!
ともあれ、スコアの大幅改善に成功しました!!!
③設定改善後
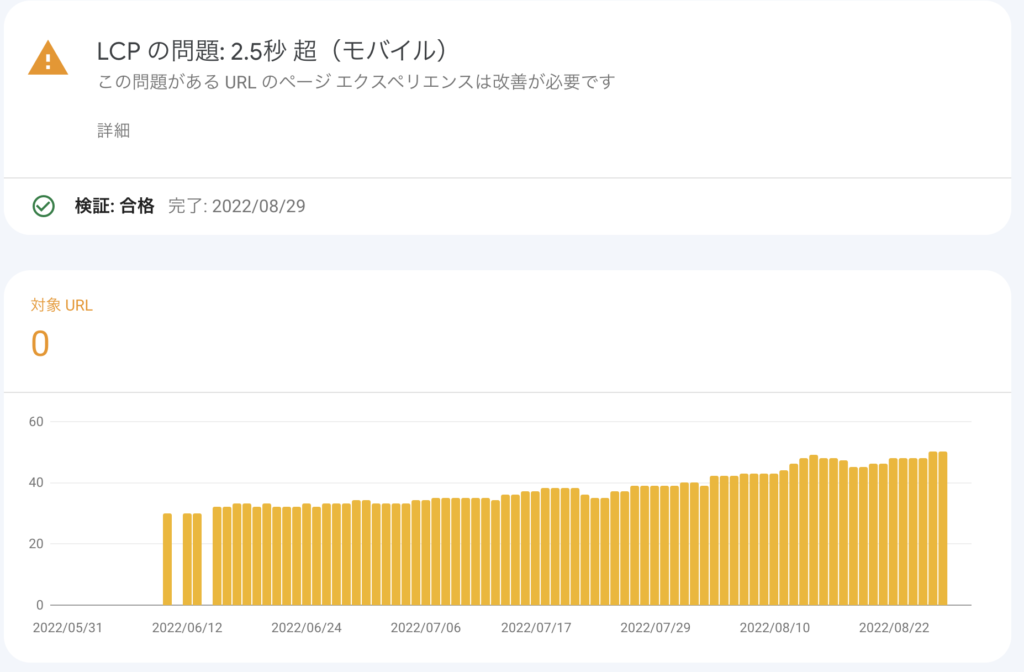
PageSpeed Insightの結果は良くなりましたが、Google Search Console の結果にはすぐには反映されません!
私は再検証を依頼してから毎日そわそわしながら結果を確認していましたが・・・
ちょうど1週間後に一気に指摘URLが0件となり、全て良好なURLとなりました!!!

実際にサチコさんから合格をもらえるとホッとしますね!よかったです!!
まとめ
いかがだったでしょうか?
今回はブログ運営編として、PageSpeed Insight のスコアアップ法について紹介しました!
結果として、33点から95点の大幅なスコアアップを実現できました!
普段はDIY関連の記事がメインですが、ブログ運営もある意味究極のDo It Yourself な気がしています!!
私が躓くような箇所は、同じような問題で困っている方もいるかと思うので、
ブログ運営記事についても今後随時アップしていこうかと思います!!!
同じ境遇の初心者ブロガーさんの困りごとが少しても改善すればうれしいです!
PageSpeed Insight のスコアアップを検討している方の参考になれば幸いです!ではまた!!



