この記事の目的
皆さんこんにちは、ズーチーです!
いつもDIY関連の記事を書いていますが、今回はブログ運営改善編です!
3Dプリンター関連のブログ記事を書いていると、
パラメータ調査やフィラメント比較等でよく表(テーブル)を使います!!
やはりわかりやすく人に伝えるには表を活用するのが重要ですよね〜!
ただ、ここで一つ問題が・・・
私はWordPressのJINでブログを書いているのですが
普通に作成した表だと、項目が増えた時に全体が自動で縮小されてしまい字が小さくて見えにくくなるという問題があります!!
例えばこんな感じ・・・
| 機種名 | X-CF Pro | i-fast | i-mates | i-mate | X-MAX | X-Plus | X-PRO | X-one2 |
|---|---|---|---|---|---|---|---|---|
| AMAZON 取扱開始日 |
2021/11 | 2021/4 | 2021/1 | 2021/1 | 2018/12 | 2018/12 | 2017/10 | 2016/7 |
| 価格 2022/10 |
229,199 | 286,999 | 60,699 | 販売終了 | 134,099 | 90,949 | 販売終了 | 販売終了 |
| 造形サイズ(mm) | 300×250×300 | 330×250×320 | 260×200×200 | 260×200×200 | 300×250×300 | 270×200×200 | 230×150×150 | 145×145×145 |
| レベリング方式 | 自動 | 手動 | 手動 | 手動 | 手動 | 手動 | 手動 | 手動 |
| 押出機 | シングル ≦350℃ |
デュアル ≦300℃ |
シングル ≦250℃ |
シングル ≦250℃ |
シングル ≦300℃ |
シングル ≦300℃ |
デュアル ≦240℃ |
シングル ≦250℃ |
| 消費電力 (W) |
450 | 700 | 350 | 350 | 450 | 350 | 350 | 350 |
う〜ん、ブログの執筆画面では綺麗に表示されるのですが実際にWebブラウザ上で見ると文字サイズも小さくなったり段ズレしたりして最悪ですね!!
こういった表に対して一工夫してあげると、以下のようなスクロール式の表にすることができます!!
| 機種名 | X-CF Pro | i-fast | i-mates | i-mate | X-MAX | X-Plus | X-PRO | X-one2 |
|---|---|---|---|---|---|---|---|---|
| AMAZON 取扱開始日 |
2021/11 | 2021/4 | 2021/1 | 2021/1 | 2018/12 | 2018/12 | 2017/10 | 2016/7 |
| 価格 2022/10 |
229,199 | 286,999 | 60,699 | 販売終了 | 134,099 | 90,949 | 販売終了 | 販売終了 |
| 造形サイズ(mm) | 300×250×300 | 330×250×320 | 260×200×200 | 260×200×200 | 300×250×300 | 270×200×200 | 230×150×150 | 145×145×145 |
| レベリング方式 | 自動 | 手動 | 手動 | 手動 | 手動 | 手動 | 手動 | 手動 |
| 押出機 | シングル ≦350℃ |
デュアル ≦300℃ |
シングル ≦250℃ |
シングル ≦250℃ |
シングル ≦300℃ |
シングル ≦300℃ |
デュアル ≦240℃ |
シングル ≦250℃ |
| 消費電力 (W) |
450 | 700 | 350 | 350 | 450 | 350 | 350 | 350 |
・・・どうでしょうか?
項目が多い表に対してはこの方が随分と読みやすいのではないでしょうか?
今回はWordPress / JINで表をスクロール式に表示する方法を紹介していきます!!!
①表の準備
先ずはWordpressの記事画面で表を書いていきます!
テーブルを開いて10×10くらいで表を書いてみます!

中には適当に文字を打っておきます!
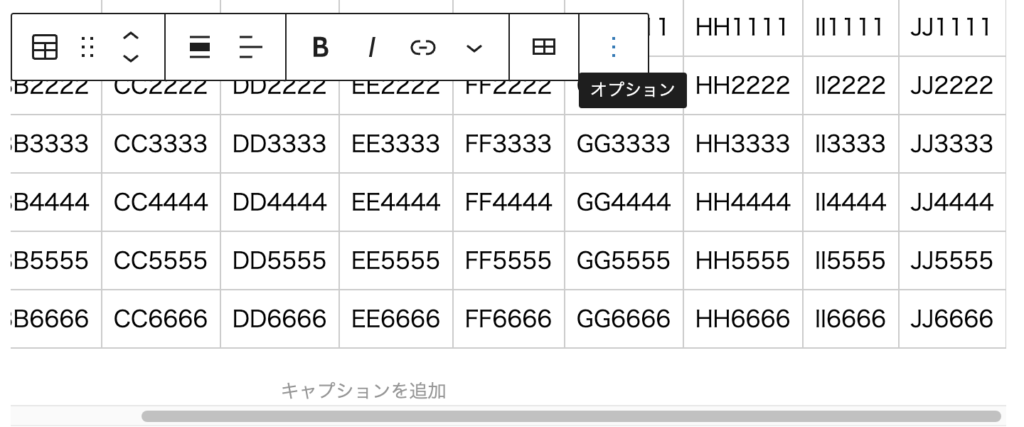
わざと段ズレするように長めの文字列を打ち込むと以下のような表になりますね!
| AA1111 | BB1111 | CC1111 | DD1111 | EE1111 | FF1111 | GG1111 | HH1111 | II1111 | JJ1111 |
| AA2222 | BB2222 | CC2222 | DD2222 | EE2222 | FF2222 | GG2222 | HH2222 | II2222 | JJ2222 |
| AA3333 | BB3333 | CC3333 | DD3333 | EE3333 | FF3333 | GG3333 | HH3333 | II3333 | JJ3333 |
| AA4444 | BB4444 | CC4444 | DD4444 | EE4444 | FF4444 | GG4444 | HH4444 | II4444 | JJ4444 |
| AA5555 | BB5555 | CC5555 | DD5555 | EE5555 | FF5555 | GG5555 | HH5555 | II5555 | JJ5555 |
| AA6666 | BB6666 | CC6666 | DD6666 | EE6666 | FF6666 | GG6666 | HH6666 | II6666 | JJ6666 |
このままだと勝手に文字が縮小されたり改行されたりして見栄えが悪くなっています!
これで準備は完了なので、いよいよ横スクロースの設定を行います!!
②横スクロールの設定(HTMLの編集)
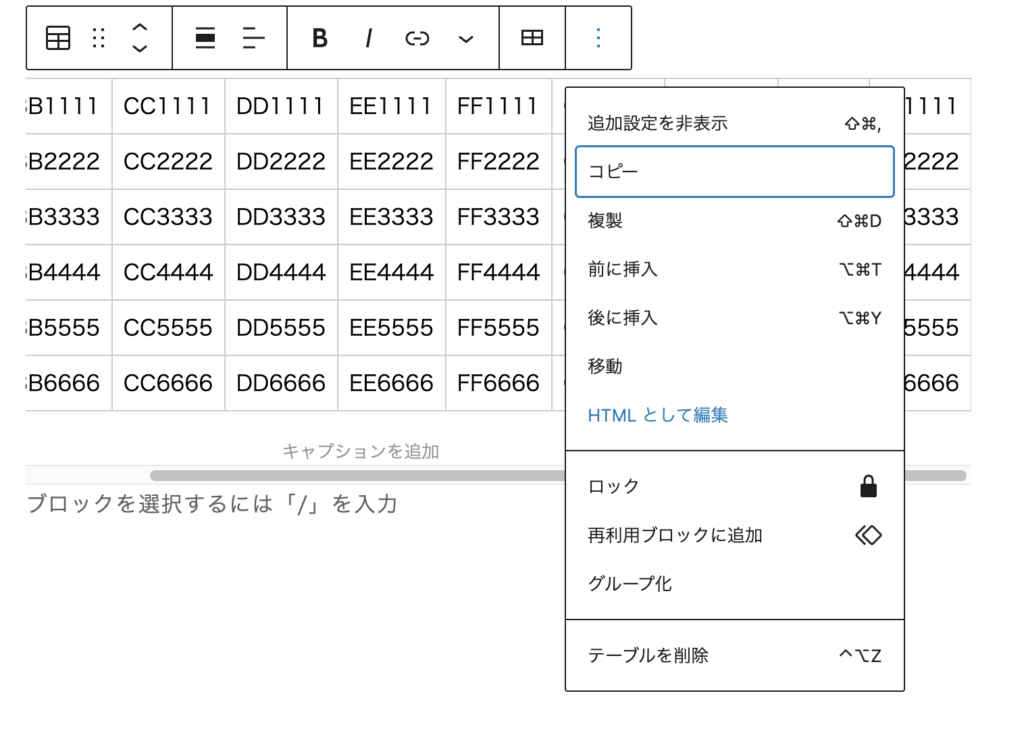
まず先ほど作成した表をクリックして、ブロックタブの中の一番右の縦に点が3つならんだオプションマークを選択します!!

次に、一覧に表示される “HTMLとして編集” をクリックします!

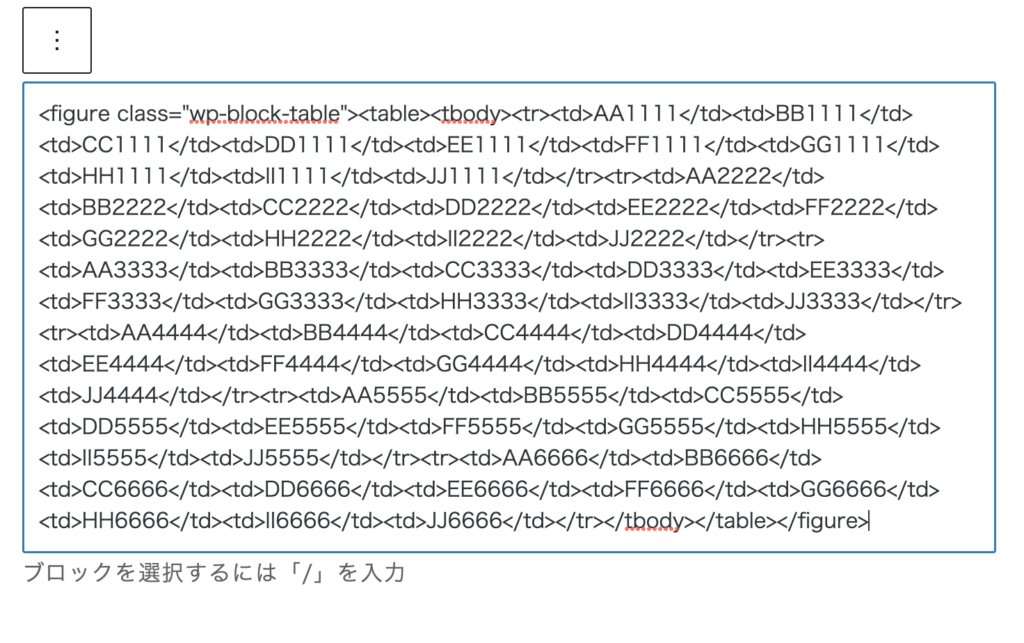
すると、以下のように表がHTML形式(文字列)に変換されて表示されます!
結局はこの呪文のような文字の並びで表が構成されているわけです!

このコードの中に色々と表の細かな指定がされているので、ここにスクロールの指示も加えてあげれば良いということになりますね!
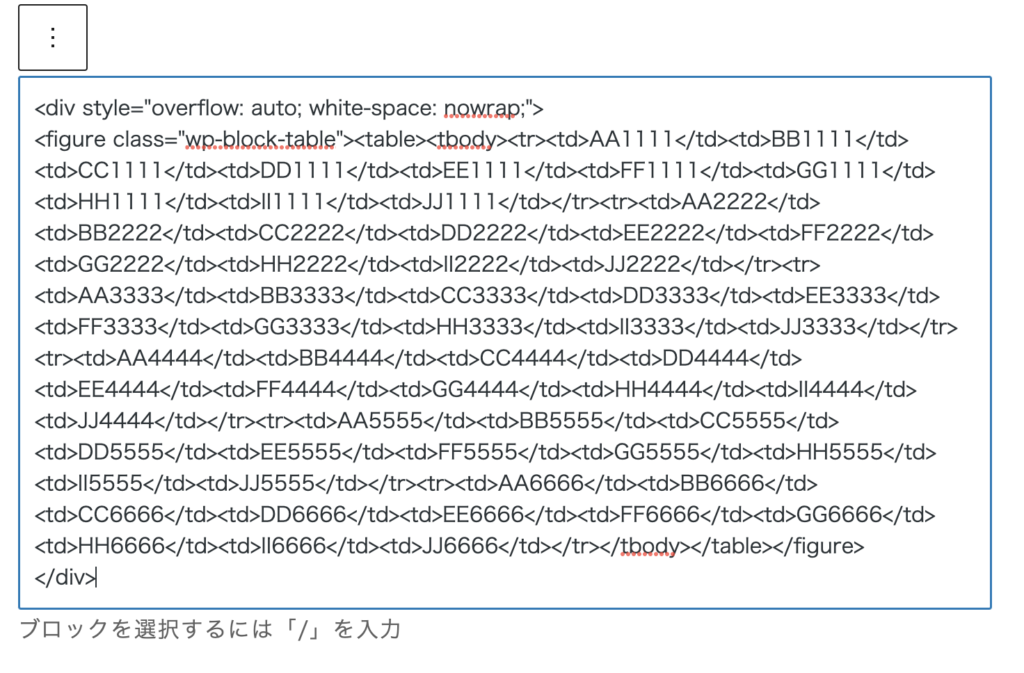
今回は超簡単に、以下の文をコードの先頭と末尾にコピペで加えるだけです!!
先頭に追加 → <div style=”overflow: auto; white-space: nowrap;”>
末尾に追加 → </div>
するとHTMLは以下になります!

あとはこれを公開してWeb上で表示を見てみると・・・
| AA1111 | BB1111 | CC1111 | DD1111 | EE1111 | FF1111 | GG1111 | HH1111 | II1111 | JJ1111 |
| AA2222 | BB2222 | CC2222 | DD2222 | EE2222 | FF2222 | GG2222 | HH2222 | II2222 | JJ2222 |
| AA3333 | BB3333 | CC3333 | DD3333 | EE3333 | FF3333 | GG3333 | HH3333 | II3333 | JJ3333 |
| AA4444 | BB4444 | CC4444 | DD4444 | EE4444 | FF4444 | GG4444 | HH4444 | II4444 | JJ4444 |
| AA5555 | BB5555 | CC5555 | DD5555 | EE5555 | FF5555 | GG5555 | HH5555 | II5555 | JJ5555 |
| AA6666 | BB6666 | CC6666 | DD6666 | EE6666 | FF6666 | GG6666 | HH6666 | II6666 | JJ6666 |
ちゃんと横スクロールになっていますね!
変な改行もありません!!!
ぱっとみ複雑な感じがしますが、やってみると簡単に横スクロール設定ができちゃいました!
とても表がわかりやすくなるので、知っておくと便利な小技ですね!
まとめ
いかがだったでしょうか?
今回はブログの書き方に対する小技として
項目の多い表を横スクロール表示にする方法について紹介しました!
日々のDIYネタや装置のスペック等、まとめておくと後々見返す時に便利なのですが、
長くなるとかなり見づらくなって表の効果が得られなかったりします・・・
そんな時は横スクロール化しておけば、見やすくなって便利になります!
もっとCSS設定でもっと色々と細かく設定した表を書くことも可能ですが、
今回の方法は初心者の方でもとっつきやすい方法であったかと思います。
初心者ブロガーさんの困りごとが少しても改善すればうれしいです!
WordPressで表のスクロール改善を検討している方の参考になれば幸いです!ではまた!!